Leafletでせんつなぎ!
自力でせんつなぎ!がしたい。ztnに頼りっぱなしは良くないのでは?
これをやる
JavaSprictもHTMLも全然わかんない
Leafletとは
Leafletとは、地図を表示するために使われているJavaScriptライブラリである。
Leafletの使い方
Leafletで地図を書くときはJavaSprictやHTMLで書く。leaflet.jsやら、leaflet.cssやらを引っ張ってくる。このときにcdnjsというWeb上の巨大なライブラリ置き場から引っ張ってきた。
gpxファイルの描画
gpxはgpsの情報が入ったファイル。中身を見るとめっちゃ緯度と経度が書いてある(多分)。これを地図上に描画してくれるようにするプラグインがあるらしい。プラグインが何かも良くわかってないけど。使い方としては、やっぱりcdnjsにライブラリが置いてあるので引っ張ってくる。 https://cdnjs.cloudflare.com/ajax/libs/leaflet-gpx/1.5.0/gpx.min.js これを引っ張ってくる。あとは、gpxファイルをインポートする部分だが、JSなんて書いたことないのでgitのコード丸パクリ。ありがとうございます。インポートしたいgpxファイルはgpx以下に置いておく。
エラーが出た
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test Map</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.6.0/leaflet.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.6.0/leaflet.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/leaflet-gpx/1.5.0/gpx.min.js"></script>
<script>
function init() {
let map = L.map('mapcontainer');
map.setView([38.3, 138], 5);
L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png', {
attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"
}).addTo(map);
let gpx_lst = ['2020_sustainable_summer_camp_1.gpx',
'2020_sustainable_summer_camp_2.gpx',
'2020_sustainable_summer_camp_3.gpx',
'2020_sustainable_summer_camp_4.gpx',
'2020_sustainable_summer_camp_5.gpx'];
for(let i = 0; i < gpx_lst.length; i++) {
new L.GPX( '/gpx/'+gpx_lst[i], {
async: true,
marker_options: {
startIconUrl: false,
endIconUrl: false,
shadowUrl: false
},
polyline_options: {
color: 'red',
opacity: 0.75,
weight: 3,
lineCap: 'round'
}
}).on('loaded', function(e) {
}).addTo(map);
}
}
</script>
</head>
<body onload="init()">
<div id="mapcontainer" style="width:600px;height:600px"></div>
</body>
</html>
こんな感じのindex.htmlを作成。open index.html をすると、地図は表示されるけど線は出てこない…。ブラウザ上でoption + command + i をすると、エラー内容が見れたが、どうやらローカルファイルを読み込めないらしい。なので、簡易サーバーを立てて解決した。https://qiita.com/terufumi1122/items/39b2a3659bc585c07f64
またエラー
new L.GPX( '/gpx/'+gpx_lst[i] の部分は new L.GPX( 'http://127.0.0.1:8080/gpx/'+gpx_lst[i] に書き換えた。127.0.0.1はlocalhost。すると、アクセス権が無いとかなんとかでエラーが出た。一時的にそれを無効にするChromeの拡張機能を入れて解決。https://developer.yukimonkey.com/article/20200227/
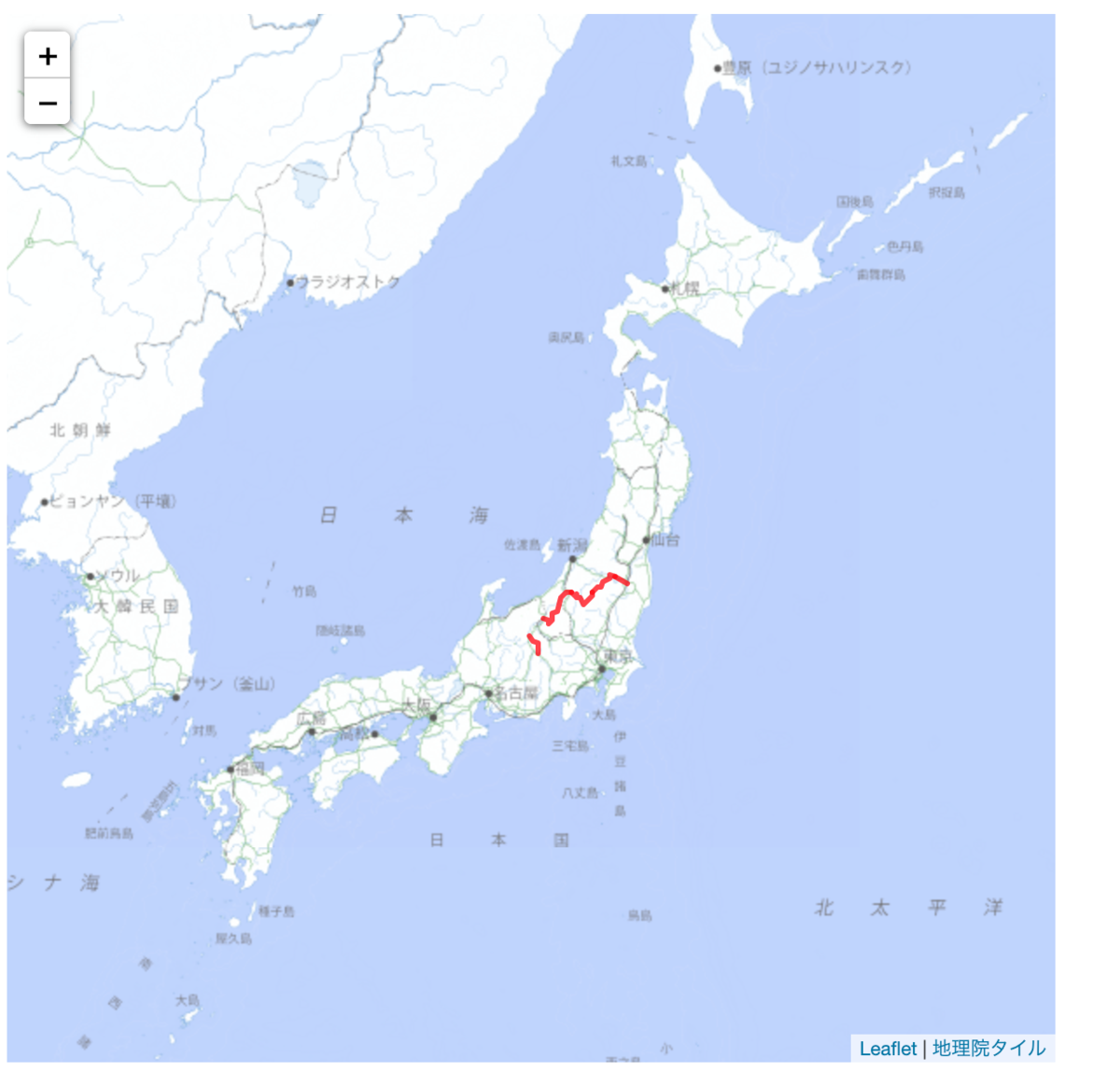
ついに表示
はじめてのせんつなぎ

やったー。
gpxファイルを地図上に(複数個)描画することができるようになった。